Tackling Nonprofits
One of the many projects I completed in Denver University's UX/UI Bootcamp includes my team and I tackling a redesign of the Women's Global Empowerment website, specifically focusing on increasing donations. With user research and continuous rounds of designing and iteration, we were able to develop a high-fidelity prototype that accomplished the solutions we set out to achieve.
Interview + Surveys + Research
We conducted research, interviews, and surveys in order to see the specific pain points of donating to non-profits and what would increase the likelihood of donating.
We gathered that an updated website is the main element that creates that necessary trust and allows the user to feel both safe and good about one’s online donation. We also discovered that users were concerned about the credibility of a non-profit and required assurances that their donations were going where advertised. Knowing this allowed us to start painting the picture of the key elements that need to be focused on for our redesign.
Having people test out certain functionalities of the original website was vital to understanding pain points and areas for improvement. We found that the donation part of the website needed to be engaged more throughout the whole website while also conveying a nicely branded mission.
We concluded that many people would like to donate, but are not in the financial space to do so. Out of the people who are avid donators, we understood that they donate to causes they care about, a fair amount included women’s rights and supporting women, while needing to have a solid foundation of trust in the organization.
We also completed a well-rounded competitor analysis of both indirect and direct platforms. We learned a lot by seeing good examples and bad examples. We definitely understood there was room to grow and started noting what made certain platforms seem and be more successful.
Research Gatherings
Through our research, interviews, and surveys our next step was to organize this information into data that we could then use to make the improvements needed for a more successful app experience.
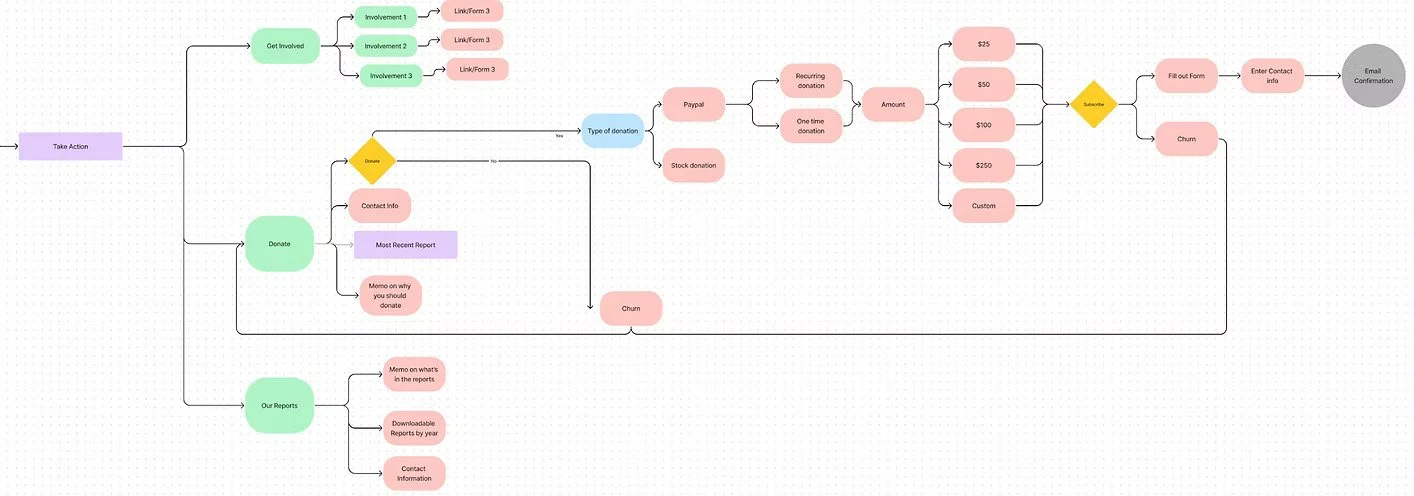
User Flow
We curated a Mid Fidelity Prototype from our research thus far. You can view this work below.
Usability Testing
Through a series of usability tests, we were able to pin point sticky spots in the user flow as well as provide corrections to any ambiguities the user might have encountered on their path.
-
Through testing people on the ease of finding the donate page and the experience of how to donate led us to.
-
Through user testing we have figured out that finding annual reports on our website is now easier and more welcoming to find.
-
Our last testing phase was designed to ensure the prototype was functional and delightful.
Next Steps
We recommend keeping the site up to date as much as possible and refreshing the content at regular intervals such as monthly or quarterly.
We recommend that the site keeps track of changes in technology and web design to maintain its relevance.
We recommend that the Women's Global Empowerment Fund get listed with a 3rd party charity rating service such as https://www.charitynavigator.org/ in order to provide additional assurances to their donor base.